
북클럽 편집
#블로그 제목, 높이 변경
블로그를 하다가 보면 자신의 블로그를 이쁘게 편집하고 싶은 욕구가 들게 된다. 가장 먼저 눈에 띄는 것은 블로그 제목이다. 너무 평범한 것도 싫고 너무 눈에 띄는 것도 싫다. 또한 글씨가 너무 크면 휴대폰에서 볼 때 보기가 안 좋기 때문에 적당한 크기를 찾아야 한다.
그래서 오늘은 블로그 제목 크기 변경, 높이 변경, 굵기 등을 편집하는 방법을 알아보자.
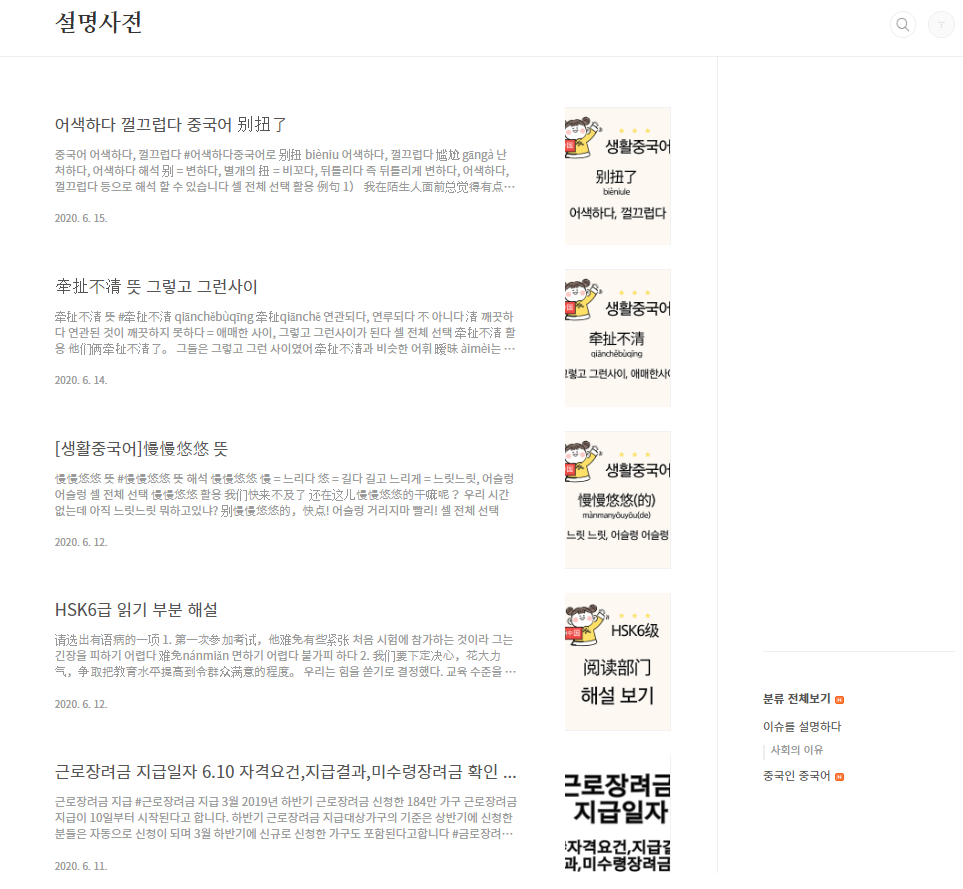
수정전

수정후

제목 편집하기
#블로그 제목 편집
우선 HTML 초급자 분들을 위해 자신이 직접 찾아서 하는 방법을 알려드리겠습니다
자신의 블로그 홈으로 가주세요

여기서 F12번을 클릭해주세요

그럼 왼쪽편에 이런 상자가 생길 겁니다
그리고 형관 팬 칠한 곳을 클릭 후 자신이 고치고 싶은 부분을 클릭하세요

오늘은 제목을 수정할 테니 같이 제목 부분을 클릭해보도록 하겠습니다.

그럼 이렇게 나올 텐데요 header h1 부분을 복사해서
*주의 #는 빼고 복사하자 복사하면 검색이 안된다
블로그 관리자 페이지 -> 스킨 편집

-> html 편집 -> css

에 들어가서 Ctrl+F를 클릭한다
이곳에 붙인다

그럼 이렇게 CSS에서 찾을 수 있는데
위에 설명을 최대한 쉽게 했지만 이해하기가 어렵다면
그냥 CSS에 들어가서 스크롤 내려서 126번을 찾으면 된다
127번 padding은 높이를 나타 내는 것으로 자신이 원하는 높이로 설정하자

129번 font-weight: 800; 는 글자의 굵기를 의미함으로 우선
130번 제목의 크기를 조정 후 다시 수정하기로 하자
130번 font-size: 1.75em;은 em으로 되어있는데
em->px로 고쳐서 자신이 원하는 크기로 만들어도 되고
em을 그대로 사용해서 크기를 변경해도 된다.

132번은 자간으로 써 letter-spacing: -0.2px; 자신이 원하는 자간을 설정하면 된다

폰으로 봤을 때는 이러하다
필자는 참고로
126~130번
#header h1 {
padding: 50px 0 ;
font-family: 'Nanum Myeongjo';
font-weight: 450;
font-size: 38px;
이렇게 설정하였다.
다음 편 예고
#북클럽 편집
다음 편은 사이드바 구분선을 제외하는 법을 배워봅시다.
관련 글
티스토리 수익형 블로그 기본 세팅법 (북클럽 Book Club 스킨)
[티스토리 블로그 방문자 수 늘리기-2] C-Rank와 다이아 로직에 대한 이해
'블로그 연구 > 스킨추천' 카테고리의 다른 글
| 티스토리 스킨 편집 기초 -3 대표이미지 수정 (크기 조절) (13) | 2020.06.19 |
|---|---|
| 북크럽 스킨 편집-1 최상단 줄 삭제 (11) | 2020.06.15 |
| 티스토리 수익형 블로그 기본 세팅법 (북클럽 Book Club 스킨) (36) | 2020.06.14 |