티스토리 뷰

블로그의 썸네일의 중요성은 매번 반복해서 말해도 부족한데요 썸네일을 만들 때 꼭 포토샵을 사용해야 하는가 계속 물어보시는 분들이 있어서 다시 한번 썸네일에 대해 정리해서 올리도록 하겠습니다
이번에 포스팅의 중점은 1. 썸네일이란 무엇, 어떤 종류가 있는가 2. 어떻게 쉽게 만드는가 3. 만들 때 어떤 팁이 있는가입니다
1. 썸네일의 종류
#썸네일이란
영어로 표현하면 thumb·nail
1. 엄지손톱 2. 페이지 전체의 레이아웃을 검토할 수 있게 페이지 전체를 작게 줄여 화면에 띄운 것을 뜻함
부연 설명을 하자면
포스팅의 주제를 나타내는 사진, 그림으로써 포스팅 주제 왼쪽 편에 노출되는 것
#썸네일의 종류
썸네일의 크게 2가지 종류가 있습니다
1. 사진 강조형

썸 네일이니 네일을 검색해보면 이렇게 썸네일에 모두 글은 없고 사진만 있죠 비교적 중요한 블로그는 사진 강조형을 많이 사용합니다 보기만 해도 이것이 맛있는 치킨이다 이쁜 네일이다 정말 멋진 풍경이다 등을 강조할 만한 사진을 첨부하는 것이죠
2. 내용 강조형

이렇게 썸네일에 내용을 강조해야 하는 글 또한 있습니다 예를 들어 정보성 글, 보험 등이 있죠 만약 보험 글에 난데없이 썸네일 사진으로 네일아트 사진이 올라가 있다면 아무도 안 보겠죠?
그러니 2가지 종류 중 자신이 써야 하는 글의 주제에 따라서 글을 작성하시면 됩니다
그럼 이제 내가 어떤 종류의 썸네일을 사용해야 할지를 생각해봤고 이제 그 방법만 알면 됩니다
2. 썸네일 만드는 법
#썸네일 만들기를 힘들어하는 이유
1) 사진이 없어요
2) 포토샵이 없어요
3) 컴퓨터를 잘 못 만져요
4) 아이디어가 없어요
모두 상관없습니다 저만 따라오십시오
저는 미리 캔버스를 이용해 썸네일을 만듭니다
그리하여 미리캔버스 위주로 썸네일 만드는 법을 설명하겠습니다
#미리 캔버스를 사용하는 이유
1) 저작권이 없는 사진을 이용할 수 있다
2) 한글 폰트가 많다
3) 조작이 쉽다
4) 이미 만들어진 썸네일을 참고할 수 있다
이하 썸네일 간단하게 만들고 싶으신 분들은 미리 캔버스에 들어와서 따라와 주십시오
※ 저는 미리 캔버스를 광고하는 것이 아니며 단지 초보자 분들의 눈높이에 맞춰 이용할 수 있는 사이트를 알려드리는 것입니다
미리캔버스 홈페이지입니다
썸네일 만들기가 쉬워질 겁니다
www.miricanvas.com
※오픈 그래프의 수정이 궁금하신 분은 다음 포스팅에 포스팅하겠으니 다음 포스팅을 기다려 주세요
미리 캔버스 가입은 네이버가 있다면 간단하게 하실 수 있을 거라 생략하겠습니다

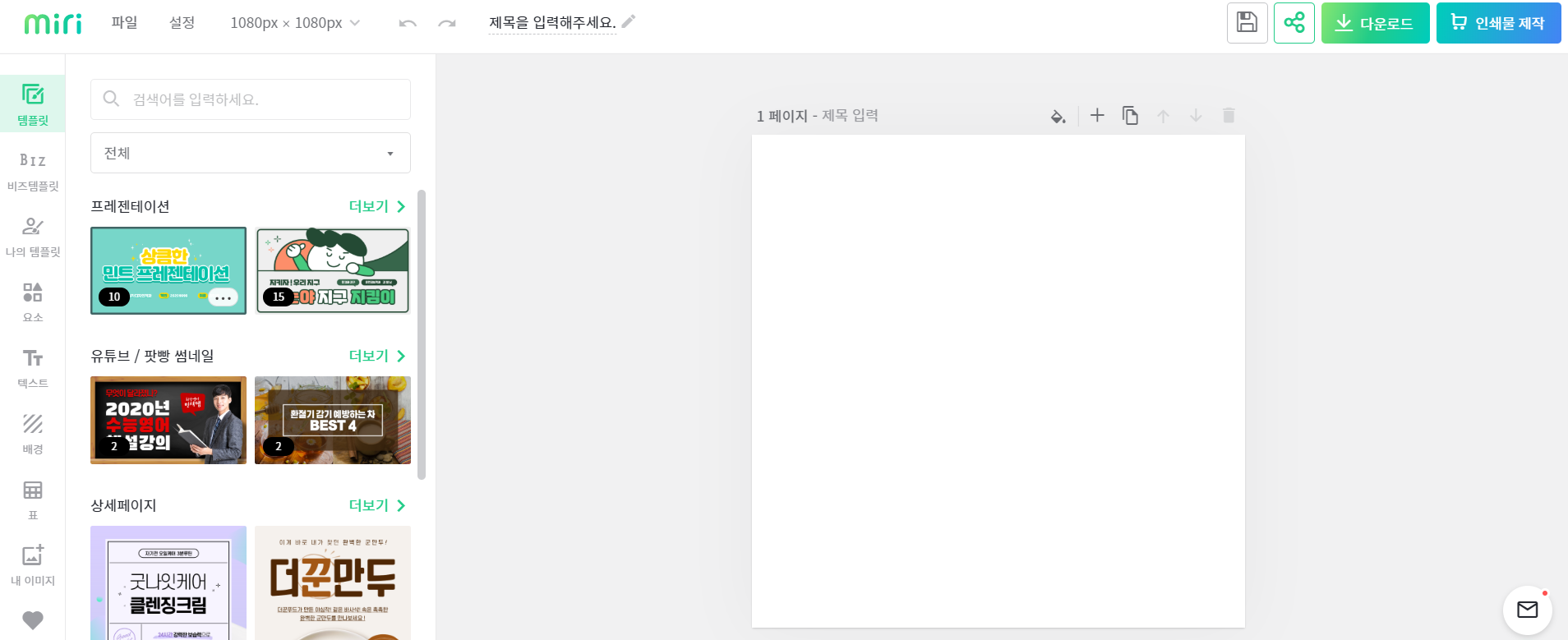
이렇게 디자인 페이지로 오셨다고 생각하고 설명을 시작하겠습니다
왼쪽 상단을 보시면 1080*1080이 보이시죠 이렇게 썸네일의 기본은 정 사격형입니다
하지만 1080*1080px은 너무 크기 때문에 저는 보통 250*250이나 400*400 등을 사용합니다
#사이즈 설정 방법
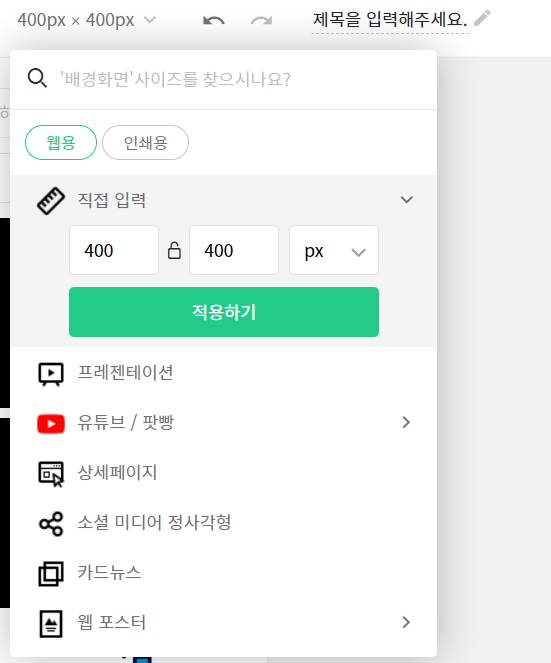
1080*1080을 클릭해줍니다

그럼 이렇게 직접 입력란이 나오고 원하는 사이즈를 적어주시면 됩니다
사이즈 입력을 하셨다면 거의 다 했습니다
이제 자신이 원하는 주제를 "검색어를 입력해 주세요"에 입력합니다
검색어는 아무래도 정보성 글을 적을 때 많이 사용하실 거고 당연히 CPC, CPA 단가가 높은
보험에 대해 많이들 궁금하실 것 같아서 보험을 예시로 들겠습니다
#CPC란
Cost per Click의 약자로 클릭 시 일정한 금액이 지불되는 광고 수단을 뜻함
#CPA란
Cost per Action의 약자로 설문, 회원가입, 상담, 애플리케이션 등의 행위가 발생되었을 경우
금액이 지불되는 광고 수단을 뜻함

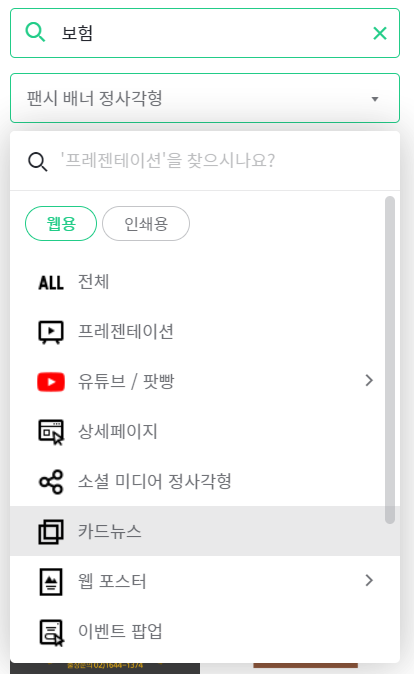
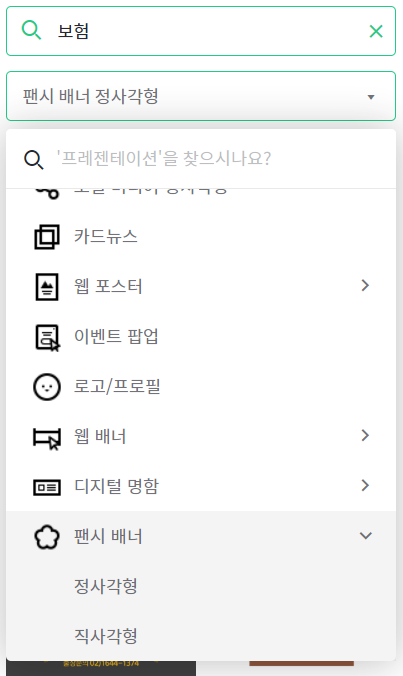
보험을 적은 뒤 카드 뉴스나

팬시 배너 정사각형 부분을 클릭해보세요

그러면 이렇게 이미 잘 만들어진 썸네일들이 이미 있죠 그럼 그중에서 자신의 글의 내용과 짜집기를 할 수 있는 썸네일을 찾아봅시다 예를 들어 내가 쓰는 글이 "신경치료"다

이렇게 척추측만증이라고 되어있지만 뼈 부분에서 전기가 통하는 걸 보니 뭔가 아파 보이죠

위치 구조는 다 잡혀있으니 그 위치 그대로 사진과 내가 적고 싶은 내용만 입력하면 되는 거죠

사진이나 이모티콘 등이 찾고 싶다면 요소에서 검색을 하시면 됩니다
그럼 저렇게 간단하게 만드실 수 있답니다
다만 요령이 필요한 것은 어떤 폰트를 사용하는 가?인데
제가 자주 쓰는 글씨체들을 정리해서 나열해두겠습니다
#썸네일에 자주 쓰는 글씨체
1. 에스코 드림
1~9까지가 있어서 굵기 조절이 가능하며 눈이 잘 뜨는 글씨체라 자주 사용합니다
2. 배달의 민족 주아
배달의 민족 어플에서 사용하는 글씨체로써 유일한 단점은 너무 많은 사람들이 사용한다입니다 많은 사람들이 사용한다는 것은 즉 그만큼 글씨체가 이쁘다는 거겠죠
3. 명품 고딕
명품 고딕 또한 굵기 조절이 가능하면 고딕 자체의 딱딱함 정형된 폰트가 깔끔함을 강조하여요 자주 사용
이렇게 3가지만 정도만 사용하시면 거의 대부분의 썸네일을 완성하실 수 있으실 겁니다
구도도 잡아 주니 쓸 글만 생각하면 되고 폰트까지 잡아 줬으니 폰트 크기만 설정하면 완성이겠죠
여러분이 썸네일 만들기를 힘들어하지 않고 쉽게 만드셨으면 좋겠네요
처음이 어렵지 데이터가 쌓이다 보면 정말 3분 안에 만드실 수 있을 겁니다
3. 썸네일 만들기 꿀팁
1. 뒷배경 만들기
보통 내용 중심의 정보성 글을 쓸 때에는 위에 예시로 들었던 예시보다는 그냥 보통 글로 때우는 경우가 많습니다
근데 글 뒤에 배경을 깔아야 하죠 그냥 흰 배경에 깔면 이상하니까요 그럼 그 배경을 까는 법을 알려드리겠습니다
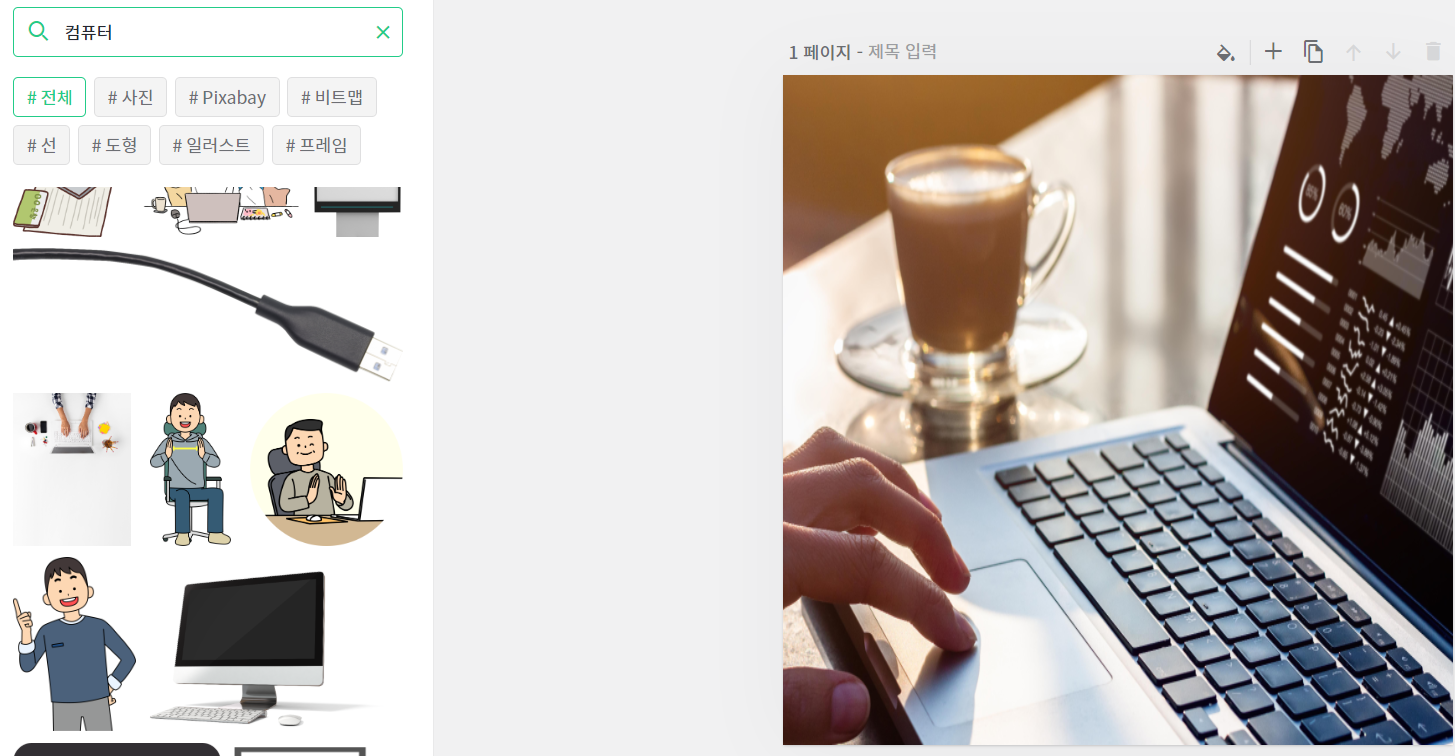
오늘 이 포스팅을 글로 때우는 포스팅이라고 생각하고 포스팅을 만들어 보죠 우선 위에서 알려드린 요소 부분에 들어가서 썸네일에 관련된다는 키워드를 입력합니다 관련된 사진을 잘 못 찾겠으면 그냥 깔끔한 사진이면 충분합니다 뒷 배경이라서 잘 보이지 않으니까요

저는 전혀 썸네일과 상관없는 커피 한잔의 여유를 선택했고 전체 크기에 맞춰 크기를 설정해줍니다
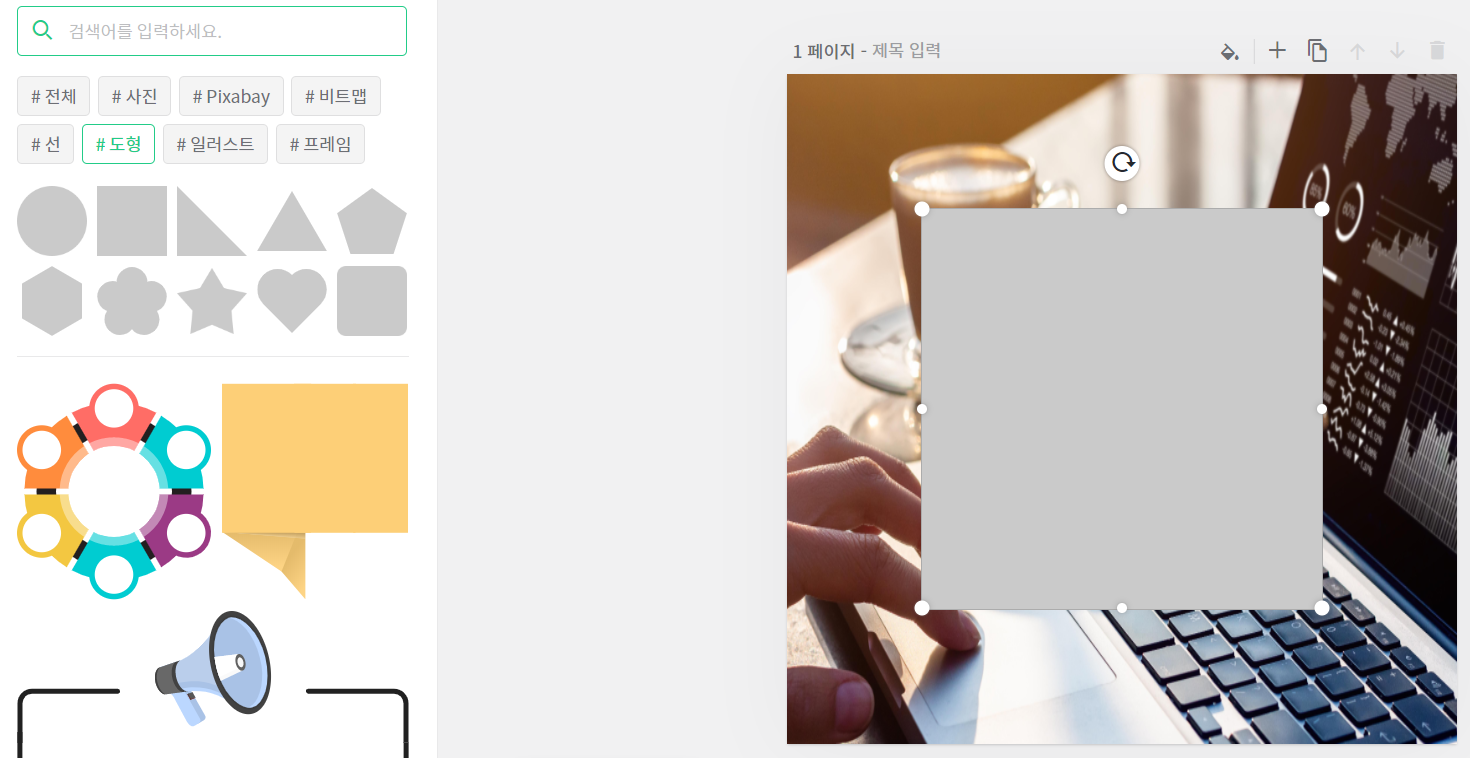
그 후 검색어를 지우고 #도형을 클릭해 사각형을 줍니다

이렇게 각진 사격형을요 그 후 전체 크기로 설정해 줍니다

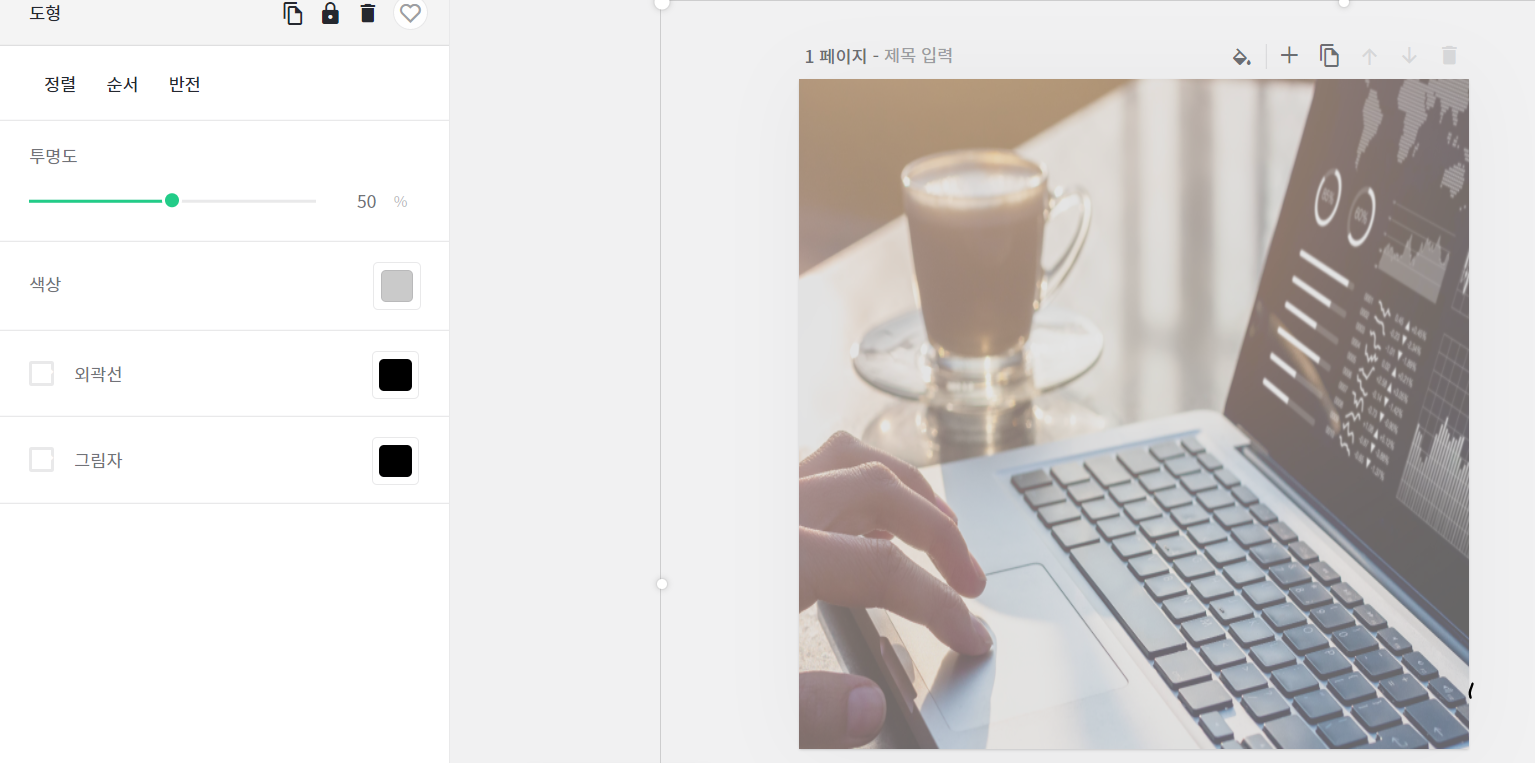
그 후 도형의 투명도를 35~50% 정도로 설정을 해주면 배경이 완성됩니다

이렇게 정말 필요한 정보만 입력해버리면 끝나는 거죠
2. 사진 선택법
만약에 자신이 상품 후기 글을 작성한다 직접 찍은 사진이면 가장 좋겠죠 하지만 이미지만 제공되었고 상품이 나한테는 없다거나 사진이 유사도가 높아 보인다라고 하면 미리 캔버스에서 사진을 올린 다음 더블 클릭을 하세요
제가 맨날 예시로 드는 서리태를 가지고 설명하겠습니다

사진을 더블 클릭하면 이런 화면이 나오는데요 자신이 사용하고 싶은 부분만 잘라버리세요

그럼 원래는 손에서 찍은 서리태 사진이었는데 이 사진은 자세히 안 보면 손에 들고 찍은 서리태인지 잘 알 수가 없습니다 즉 같은 사진이라도 나만의 사진이 되어버리는 거죠
사진 또한 모든 사람이 똑같은 쓴 사진을 사용하면 좋을 게 없겠죠 오직 자신만의 사진을 만들어서 찍는 게 당연히 가장 높은 점수일 테고 차선책으로 이렇게 유사성을 낮추는 방법이 있다는 것을 알려드립니다
'블로그 연구 > 블로그 꾸미기' 카테고리의 다른 글
| 미리캔버스 나의 탬플릿 지우는 법 (16) | 2020.06.12 |
|---|---|
| 티스토리 블로그 글쓰기 서식 활용 꿀팁 모음 (113) | 2020.03.31 |
| 티스토리 블로그 구글 노출 최적화 5단계 (142) | 2020.03.28 |
| 티스토리 네이버 노출되는 5가지 방법과 노출이 잘되는 꿀팁 (155) | 2020.03.27 |
| 티스토리 블로그 스킨 꾸미기 whatever 스킨 편집-1 (80) | 2020.03.26 |
- Total
- Today
- Yesterday
- 웹툰 추천
- 웹툰추천
- 명작웹툰추천
- 중국 비자
- 팬데믹 뜻
- 다음 완결 웹툰 추천
- 블랙키위
- 마스크 재고
- 블로그 방문자 수 늘리기
- 볼만한웹툰
- 마스크 대란
- 명작 웹툰 추천
- 죽기전에꼭봐야할웹툰
- 팬데믹 선포
- 팬데믹
- 키워드 검색량 조회
- 중국 입국 가능
- 죽기전에 꼭 봐야할 웹툰
- 마스크 알리미
- 사이코지만 괜찮아
- 마스크 알리미 사이트
- 다음 웹툰 추천
- 명작애니추천
- 월요웹툰
- 중국 입국
- 마스크 사자
- 티스토리 네이버 노출
- 마스크 현황 사이트
- 티스토리 블로그
- 네이버 완결 웹툰 추천
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
