티스토리 뷰

춤추는 상담사님의 감사한 질문을 덕분에 티스토리 초보자 분들은 위한 서식 활용법에 대해서 간단하게 정리해보겠습니다. 정리 전에 결론부터 도출하자면 서식을 활용하면 글을 깔끔하게 적을 수 있고 글 적는 시간을 단축시킬 수 있으니 서식 활용이 필요하신 분들은 아래 내용을 확인하시길 바랍니다
1. 구에디터, 신에디터
우선 서식 설명에 앞서 구에디터와 신에이터를 구분 지어 보겠습니다
#구에디터란
업데이트 전의 글쓰기 도구이고
#신에디터란
현재 대부분의 초보자 분들이 사용하고 계신 글쓰기 도구라고 생각하시면 됩니다
#그럼 왜 구에디터와 신에디터를 구분을 할까요?
바로 구에디터의 장점, 신에디터의 장점이 따로 있기 때문입니다 그럼 신에디터를 사용하면서
구에디터의 장점을 같이 사용하면 가장 좋겠죠
그러기 위해 저희는 서식을 이용하는 것입니다
이제 서식 활용법을 알아볼 건데 그전에 신에디터에서 구에디터로 변경하는 법을 알아야겠죠
#신에디에서 구에디터로 변경하는 법
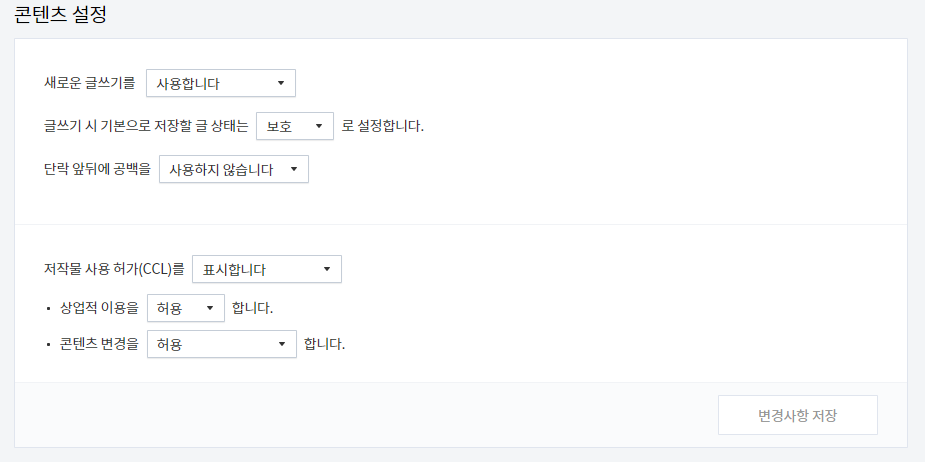
블로그 관리자 페이지 -> 콘텐츠 -> 설정

가장 상단에 "새로운 글쓰기를 사용합니다"를

하지 않습니다로 변경 후 변경사항을 저장만 클릭하시면 이제부터 글쓰기를 사용할 수 있습니다
이 역도 당연히 성립되니 신에디터를 사용하고 싶으시면 "새로운 글쓰기를 사용합니다"로 변경해주시면 됩니다
※참고 구에디터로 작성한 글은 작성 후에 신에디터로 변경을 해도 오직 구에디터로만 수정이 가능 역 또한 같음
2. 서식 활용법 -1
구에디터에는 있지만 신에디터에는 없는 대표적인 것은 바로 글 상자입니다
글상자란 바로 "2. 서식 활용법" 위에 색칠되어있는 바를 의미합니다
글 상자를 이용한다면 강조하고 싶은 부분을 효과적으로 강조할 수 있으며
그냥 숫자만 입력하는 것보다 훨씬 정돈되어 보이는 효과가 있습니다
그럼 이제 신에디터에서 글상자 사용하는 법을 알아보겠습니다
#서식으로 글상자 만들기
구에디터로 변경하셨다면
블로그 관리자 페이지 -> 콘텐츠 -> 서식 관리 -> 서식 쓰기

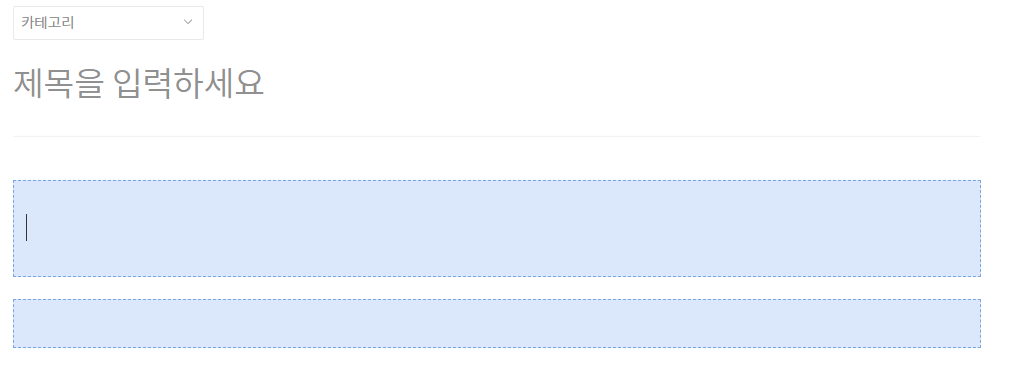
이 화면이 나왔다면 지금까지 성공적으로 따라오고 계신 겁니다

그 후에 오른쪽 상단에 가 부분을 클릭하셔서 원하는 글 상자를 만드시면 됩니다
저는 그냥 파란색을 좋아해서 파란색을 애용하고 있습니다

1. 글상자를 만들고
2. 서식 제목을 입력
3. 발행을 클릭
그 후에 다시 신에디터로 변경해 그리고 서식을 클릭 후 글상자를 불러오면

??! 첫 번째처럼 저렇게 큰 글상자가 나옵니다 저렇게 큰 상자가 좋으신 분은 그대로 사용하셔서 되고
아래쪽의 작은 상자를 원하시는 분들은 오늘 HTML의 기초 중의 기초를 배워야 합니다
#HTML 편집 기초 배우기
신에디터로 다시
블로그 관리자 페이지 -> 콘텐츠 -> 서식 관리 -> 서식 쓰기에 들어와 줍니다

1. 서식을 이용해 글상자 안에 아무 글이나 적어주세요 (아무 글이나 상관없습니다 어차피 나중에 지울 거예요 글을 적는 이유는 글을 적지 않으면 HTML 상에서 표현이 안되기 때문입니다)

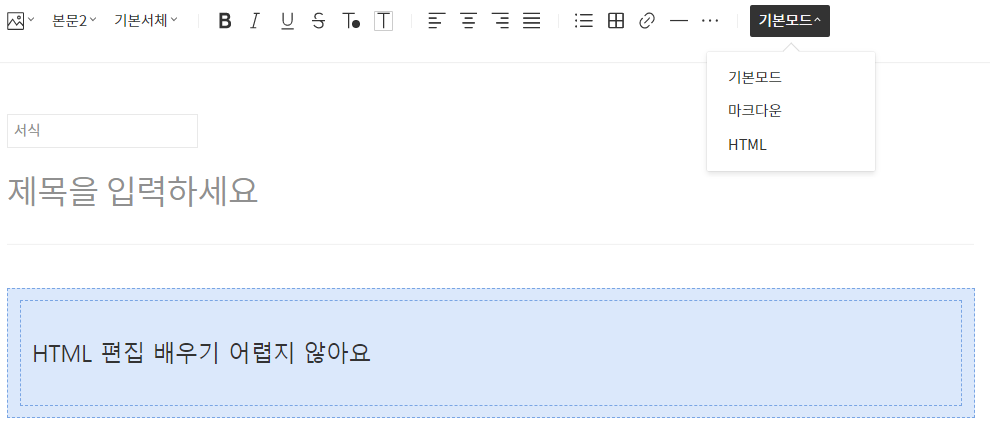
2. HTML 편집을 클릭한다

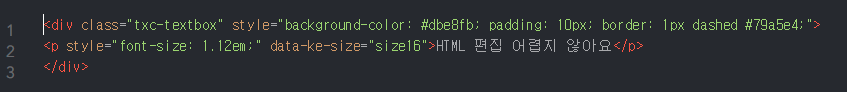
그러면 이렇게 표현된 글자 아닌 글자 같은 글자 아닌 글자들이 보일 겁니다
다른 건 다 필요 없고 <div> 안에 style이라고 적혀있는 항목을 찾고 복사하세요
복사 후 3번 항 젤 끝으로 가서 enter을 클릭하면 4번 항이 생길 텐데
그 4번 항에 아까 복사한 걸 그대로 붙여 넣기 해주세요
3. 1번 항을 복사하고 4번 항을 만들어서 붙여 넣기를 한다

4. 그 후 4번 항을 제외하고 모든 항을 지워준다

5. 기본 모드로 돌아간다

그럼 이렇게 작은 글상자가 만들어집니다 이걸 서식에 다시 저장해 주시면 됩니다
이전에 만들었던 글 상자를 삭제 후 다시 글 쓰기로 돌아가 서식을 이용해 글상자를 만들면

이렇게 작은 글상자가 만들어 사용할 수 있게 됩니다
3. 서식 활용하기 -2
#고정 맨트 사용

고정 맨트 사용은 말 그대로 고정적으로 사용하는 글을 서식화 시켜서 필요할 때 바로 불러오는 방법입니다 이 방법은 너무 쉽게 때문에 따로 설명을 하지 않겠습니다
4. 서식 활용 -3
#나만의 구분선 만들기
2020/03/20 - [블로그 연구] - 미리 캔버스로 5분 만에 썸네일 만드는 법
미리 캔버스로 5분만에 썸네일 만드는 법
블로그 방문자 늘리기-4 대표 사진 만들기 저번 시간에 제목의 중요성에 대해서 설명했는데요 제목에는 짝꿍이 있습니다 바로 썸네일이죠 오늘은 제가 사용하고 있는 썸네일 제작 사이트와 만드는 과정을 소개하..
blogdoc.tistory.com
저의 블로그를 주기적으로 봐주시는 분들이라면 이제 다 미리 캔버스는 활용하실 줄 안다고 생각합니다
나만의 구분선 만들기도 미리 캔버스를 활용해서 만들거니 미리 캔버스에 들어와서 따라와 주세요
저는 정보글 특성상 구분선을 잘 사용하지 않지만 패션 블로그, 음식 블로그 등 남들과 색다른 구분선을 사용한다면 좀 더 이목을 끌 수가 있겠죠
예를 들어 제가 최근에 포스팅한 벚꽃 명소를 예시로 하여 저만의 구분선을 만들어 보겠습니다
항상 지나고 나서 아이디어가 떠올라서 슬프네요

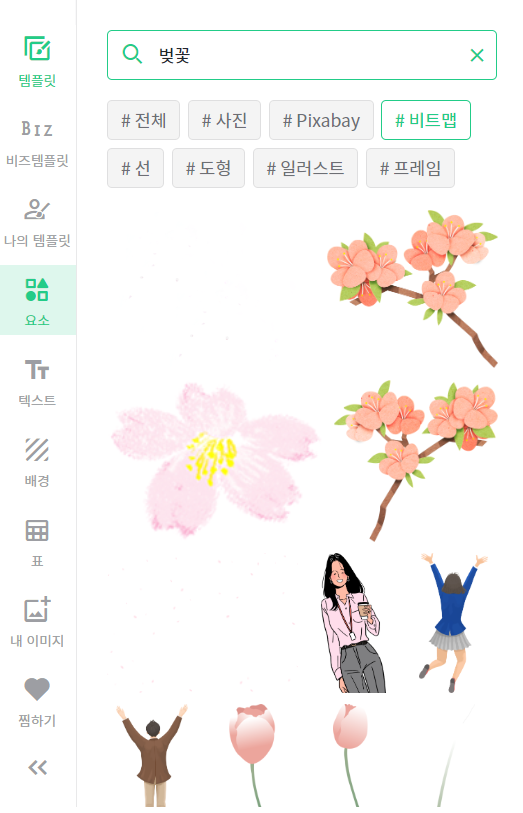
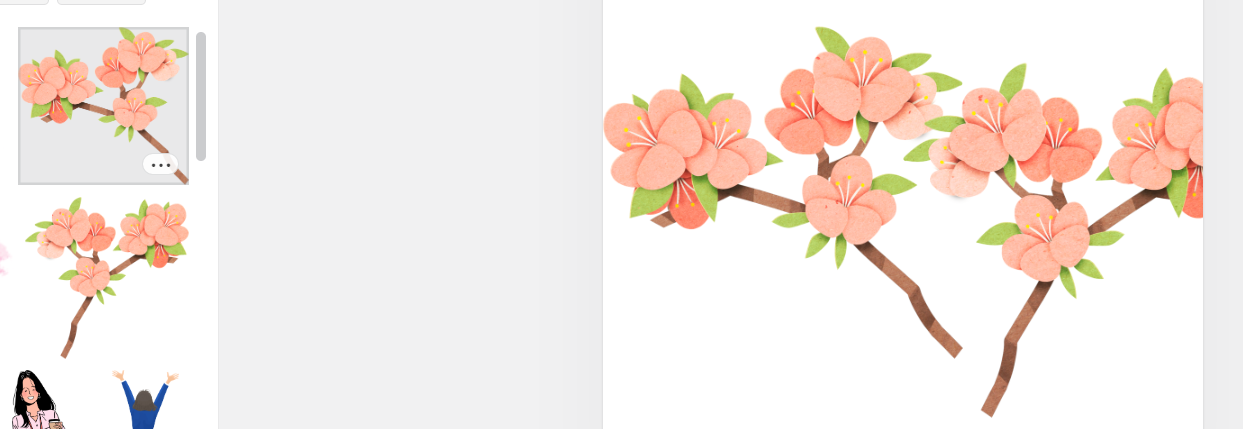
미리 캔버스 -> 요소 -> 벚꽃을 검색해보겠습니다 여기서 적당한 벚꽃들을 선택해 줍니다

이 두 녀석을 가지고 만들어 보겠습니다

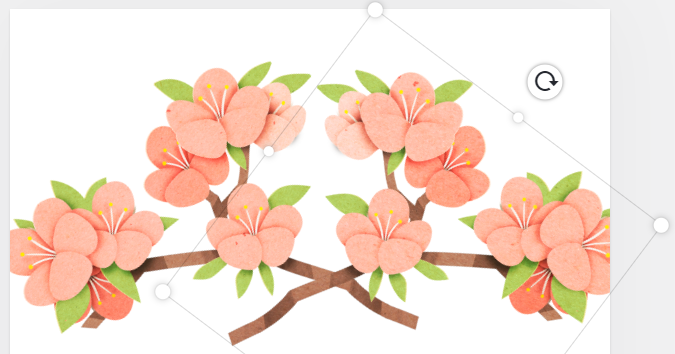
1. 뱅글이 화살표를 클릭해서 적당한 각도로 맞춰줍니다
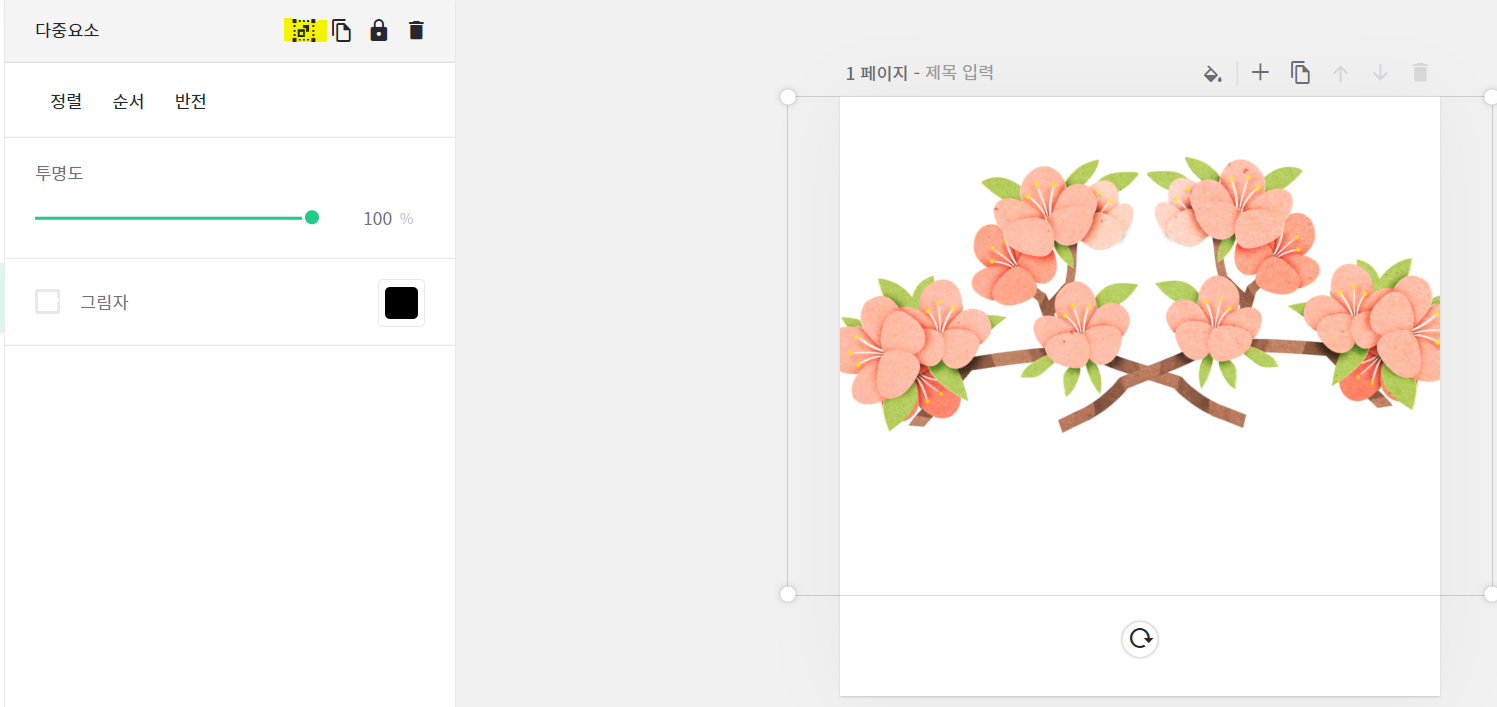
2. Shift를 누른 상태에서 그림 두 개를 선택하고

3. 2 그림이 모두 선택되었다면 왼쪽 편에 형관 팬으로 색칠되어 있는 버튼을 클릭한다
저 버튼은 "그룹화시키기" 버튼이며 그룹화를 시키면 두 개의 그림이 하나로 합쳐집니다
그룹화를 시키는 이유는 그룹화를 시키지 않으면 두 개를 수작업으로 줄여야 하는데 그 과정에서
두 개의 사이즈가 달라질 확률이 크겠죠
하지만 그룹화를 시키면 2개의 그림이 1개의 그림이 되어 한번에 같이 줄일 수 있기에 줄일 수 있습니다

그럼 이렇게 적당한 크기로 잘라서 사용하시면 됩니다
웨딩 포스팅, 꽃 관련된 포스팅 등에는 이렇게 획일 적인 구분선보다는 저런 구분선을 사용한다면
보는 사람들이 좀 더 보기가 편하겠죠
사실 이렇게 복잡하게 만들 필요도 없이 요소에서 잘 만 찾아보신다면 이미 만들어진 이쁜 그림들이 많이 있을 겁니다 덤으로 음식 포스팅하시는 분들이면 이런 그림들을 구분선으로 사용해도 괜찮을 것 같네요

이러한 그림들을 서식에 저장해서 필요할 때마다 사용하시면 되겠죠
정보 전달 관련 포스팅에서도 센스 있는 구분선으로 포인트를 줄 수도 있겠죠

#캡처하는 방법
캡처 도구는 대부분의 컴퓨터에 내장되어 있습니다

돋보기 버튼을 클릭해 캡처라고 적으시면 캡처 도구가 나오니 이 도구를 이용해
적당한 크기로 잘라서 사용하시면 됩니다
정리
이러한 활용법으로 서식을 이용하시면 보다 빠르고 독특하며 정리된 글을 작성할 수 있습니다
제가 만들어 놓은 걸 그대로 사용하고 싶으신 분들은 그냥 캡처 도구를 이용해서 잘라서 가져가 사용하시면 됩니다
대신 가져가시기 전에 공감과 구독 댓글 부탁드립니다
블로그에 관련된 질문이나 궁금한 점이 있다면 본문 내용과 상관없이 질문해주세요
언제나 성실하게 대답해드리겠습니다
'블로그 연구 > 블로그 꾸미기' 카테고리의 다른 글
| 블로그 글 도용 신고절차 (10) | 2020.09.02 |
|---|---|
| 미리캔버스 나의 탬플릿 지우는 법 (16) | 2020.06.12 |
| 블로그 썸네일 만들기 포토샵 필요X 5분 투자 O (95) | 2020.03.29 |
| 티스토리 블로그 구글 노출 최적화 5단계 (142) | 2020.03.28 |
| 티스토리 네이버 노출되는 5가지 방법과 노출이 잘되는 꿀팁 (155) | 2020.03.27 |
- Total
- Today
- Yesterday
- 티스토리 블로그
- 명작애니추천
- 마스크 대란
- 죽기전에 꼭 봐야할 웹툰
- 죽기전에꼭봐야할웹툰
- 볼만한웹툰
- 키워드 검색량 조회
- 다음 웹툰 추천
- 블로그 방문자 수 늘리기
- 중국 입국
- 마스크 현황 사이트
- 다음 완결 웹툰 추천
- 웹툰 추천
- 명작 웹툰 추천
- 마스크 재고
- 팬데믹 뜻
- 티스토리 네이버 노출
- 네이버 완결 웹툰 추천
- 중국 비자
- 마스크 알리미 사이트
- 블랙키위
- 웹툰추천
- 마스크 사자
- 월요웹툰
- 마스크 알리미
- 팬데믹
- 사이코지만 괜찮아
- 중국 입국 가능
- 팬데믹 선포
- 명작웹툰추천
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
